어느 정도 프로젝트를 진행하다가 우선 배포를 한번 진행하면서 에러를 체크하고 싶다는 생각이 들었다.
그래서 바로 실행에 옮겼다.
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Progamming), FP (Functional Programming), and FRP (Functional Reac
docs.nestjs.com
NestJS로 작성한 백엔드를
Cloud Application Platform | Heroku
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
www.heroku.com
Heroku를 통해 배포할 것이다.

우선 헤로쿠를 설치해주었다.
공식 홈페이지를 방문하면 아주 친절하게 설치 방법을 알려준다.

heroku가 정상적으로 설치되었는지 확인한 후,

heroku에 로그인을 해주었다.
이제 heroku에 배포하기 위해 git을 사용할 것이다.

현재 git을 사용하여 이미 github에 프로젝트를 커밋하고 있으므로 나는

헤로쿠 원격 저장소만 추가해주었다.
git push heroku master그다음 위 명령어를 통해 heroku로 내 백엔드를 올려주었다.
heroku 서버에서 빌드된 후 nest start까지 이뤄졌다.

주소를 확인하고 해당 주소로 접속해보니

에러가 발생했다고 한다...

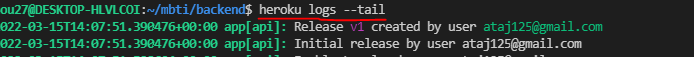
heroku가 친절하게 알려준 방법대로 로그를 확인해보니
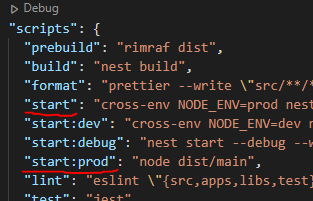
heroku는 기본적으로 start 스크립트를 실행하여 동작하는데, 지금 나는 start:prod로 동작해야만 했다.

그래서
The Procfile | Heroku Dev Center
Last updated February 16, 2022 Heroku apps include a Procfile that specifies the commands that are executed by the app on startup. You can use a Procfile to declare a variety of process types, including: Each dyno in your app belongs to one of the declared
devcenter.heroku.com
위 파일을 이용하여 시작하기 위해 실행되어야 할 명령어의 순서를 heroku에게 알려주도록 하겠다.
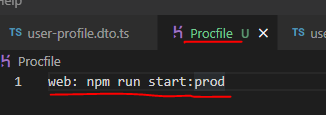
프로젝트의 루트 경로에 아래와 같이

실행하고자 하는 명령어를 적어주고,

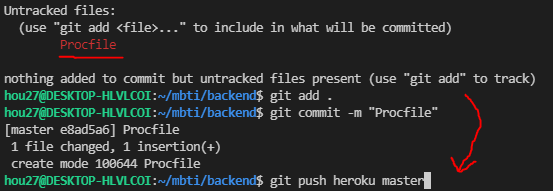
다시 commit 후 push 하여 heroku에게 내가 바뀌었다는 것을 알렸다.
근데....

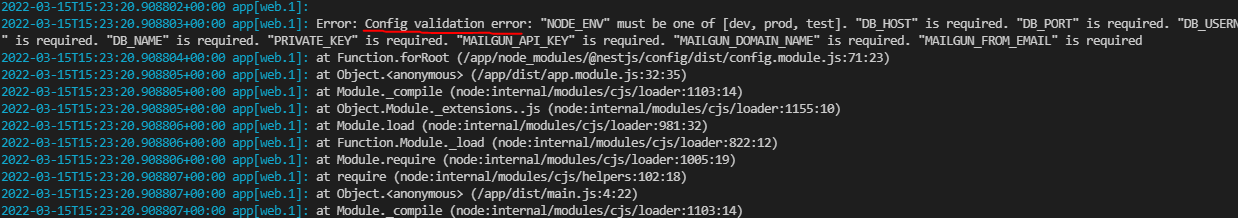
다시 에러가 발생했음을 확인할 수 있었다.
에러를 읽어보니 환경 변수들이 작동하지 않고 있는 것 같았고, 그제야 환경 변수를 전혀 신경 쓰지 않고 있었다는 것을 깨달았다.

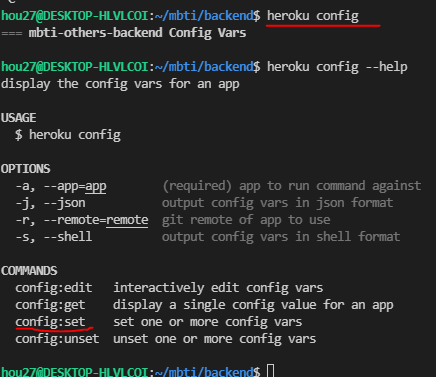
heroku config위 명령어를 통해 우리는 config vars를 설정해줄 수 있다.

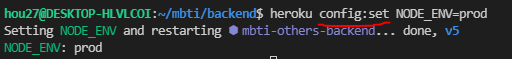
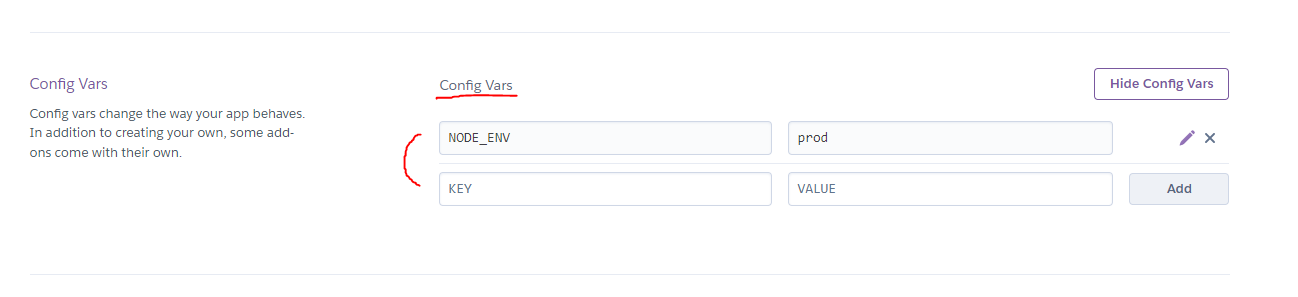
위처럼 NODE_ENV를 먼저 prod로 설정해보았다.
그리고 다른 방법으로도 설정해줄 수 있는데,

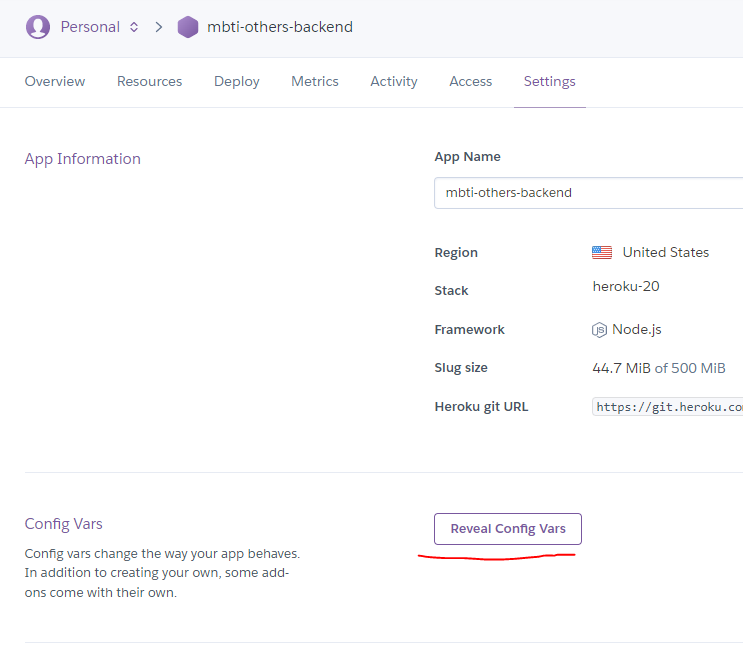
heroku 홈페이지에서 Setting 탭에 가보면 편하게 GUI로 설정해줄 수 있게 서비스가 제공된다.

조금 전 CLI로 설정한 환경변수 하나가 이미 자리하고 있었다.
이제 Database를 설정해주도록 하겠다.

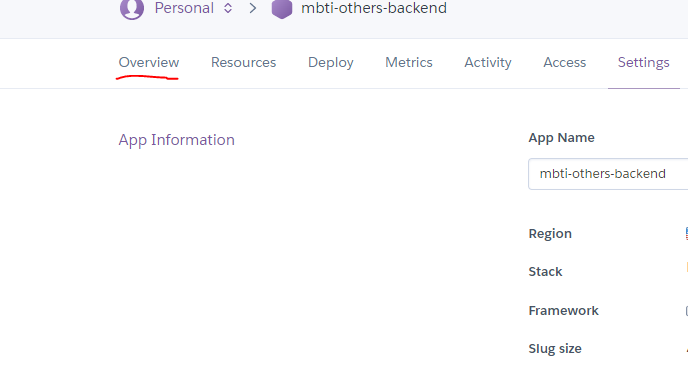
Overview 탭으로 이동해서

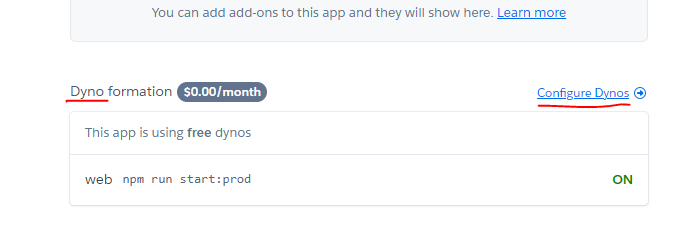
dynos(application) 설정 입장,

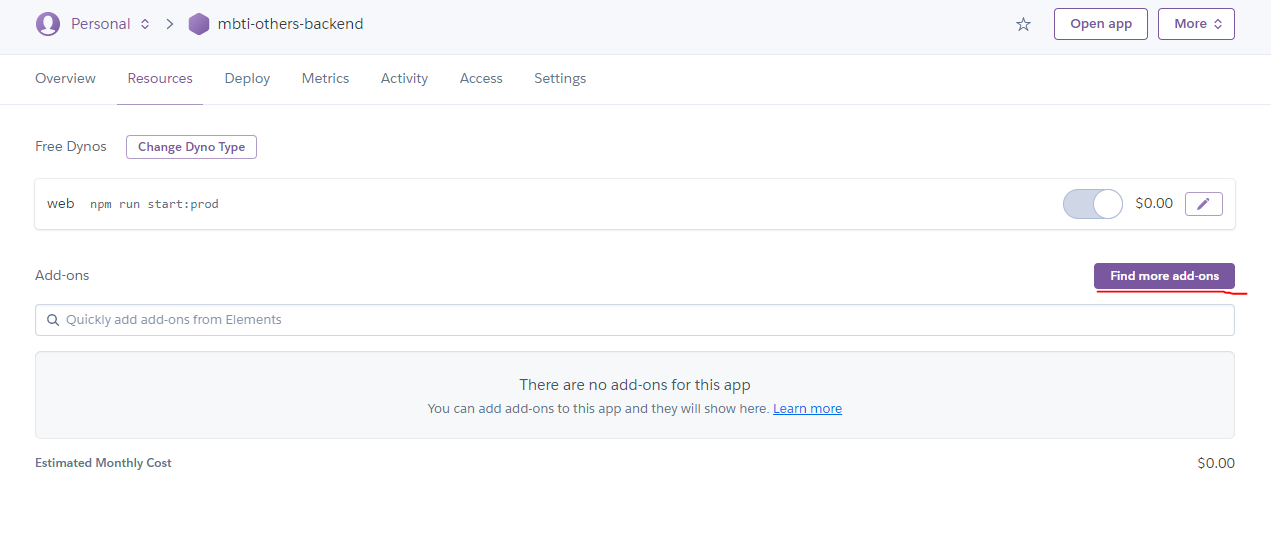
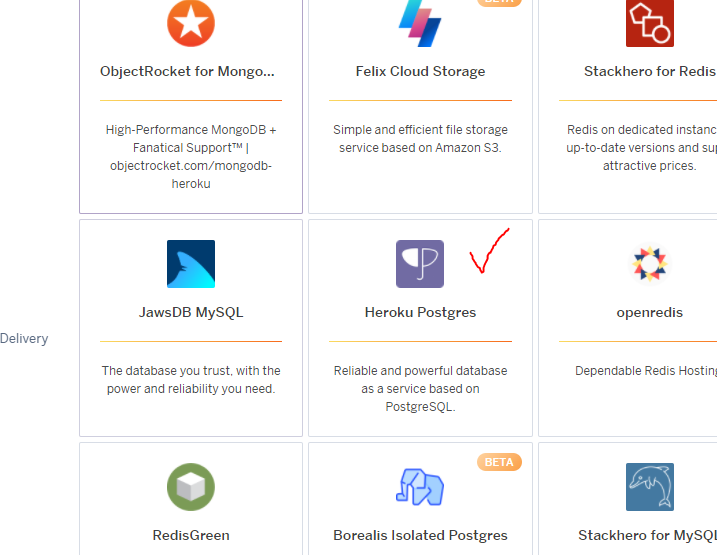
add-ons을 추가해줄 것이다.

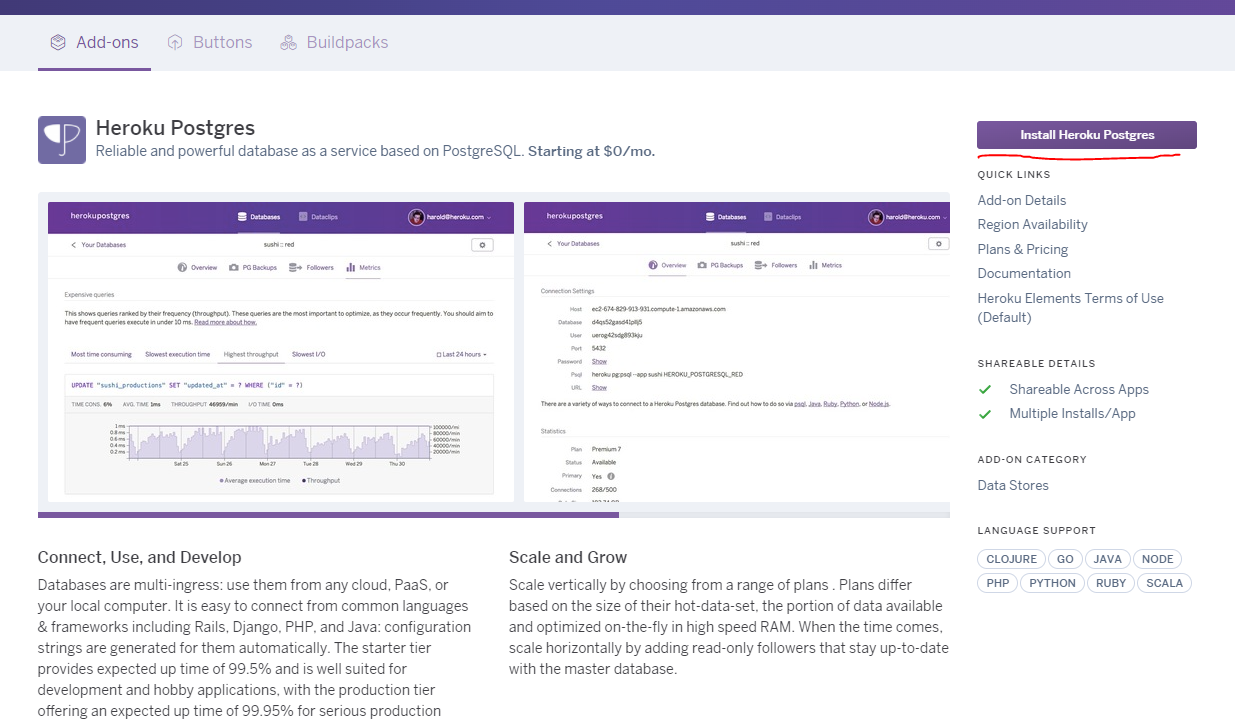
잘 찾아서 내가 사용할 DB인 Postgres를 선택해주고,

설치해준다.

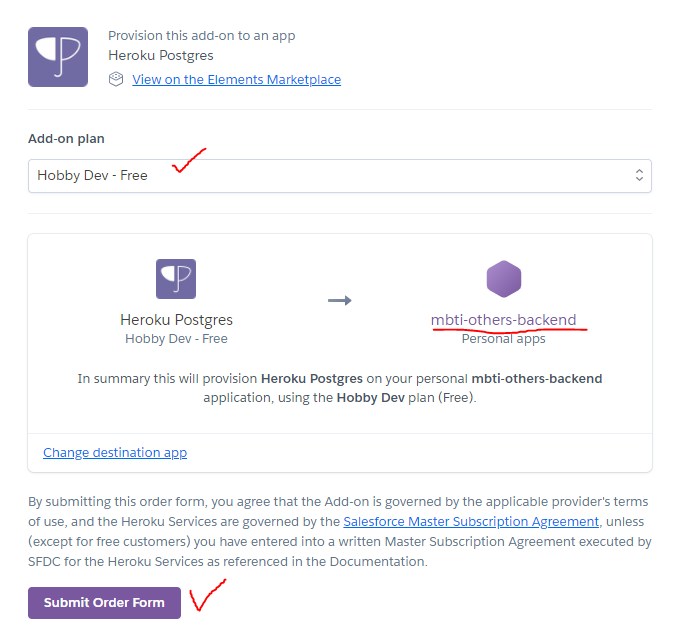
그다음 내 App에 주문을 요청하면,

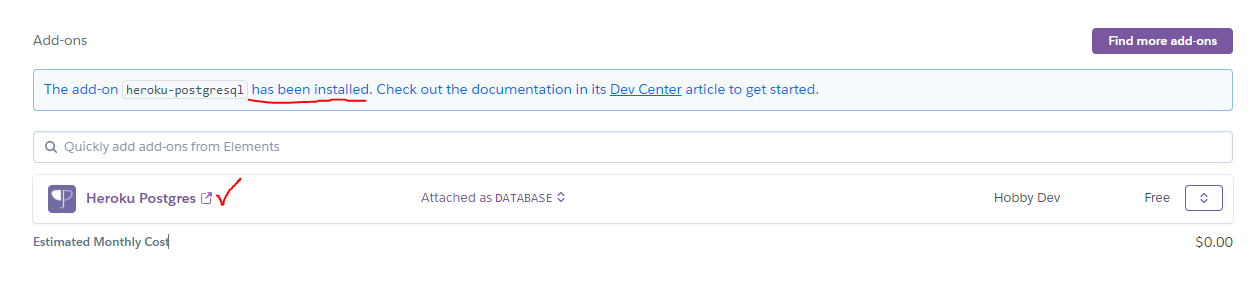
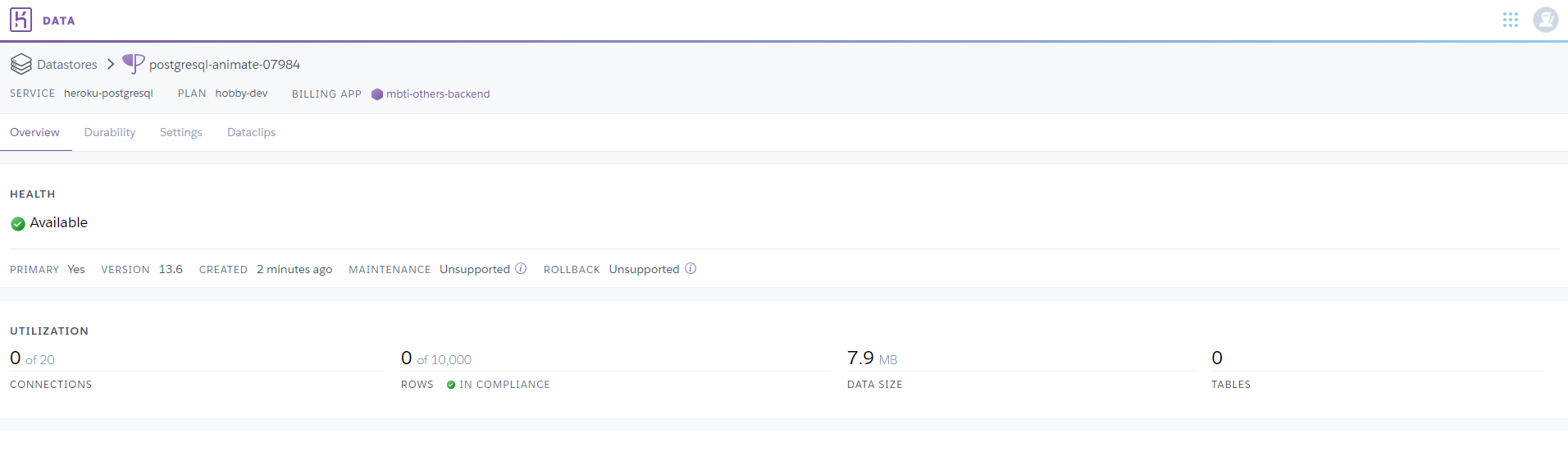
이렇게 잘 추가된 것을 확인할 수 있다.
사진의 빨간 체크표시 부분을 클릭해서

DB로 들어가 보면,

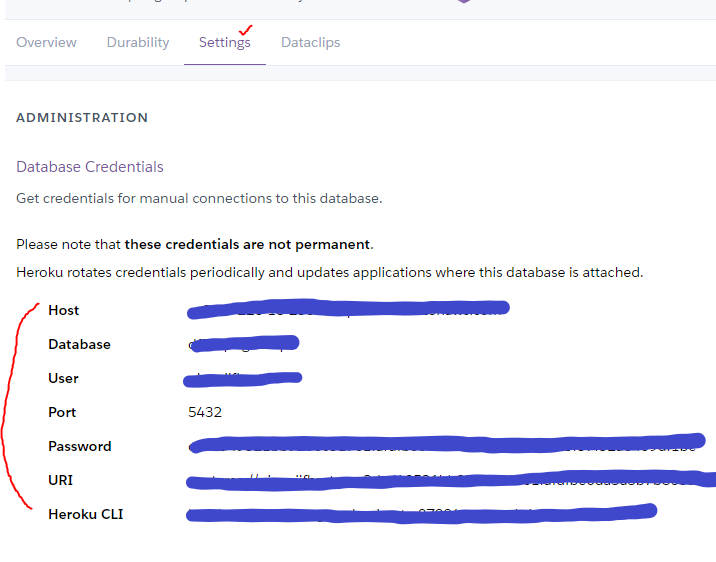
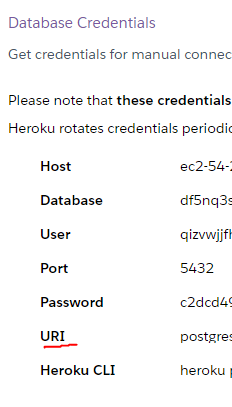
Settings 탭에서 위와 같이 자격증명 정보를 확인할 수 있었다.

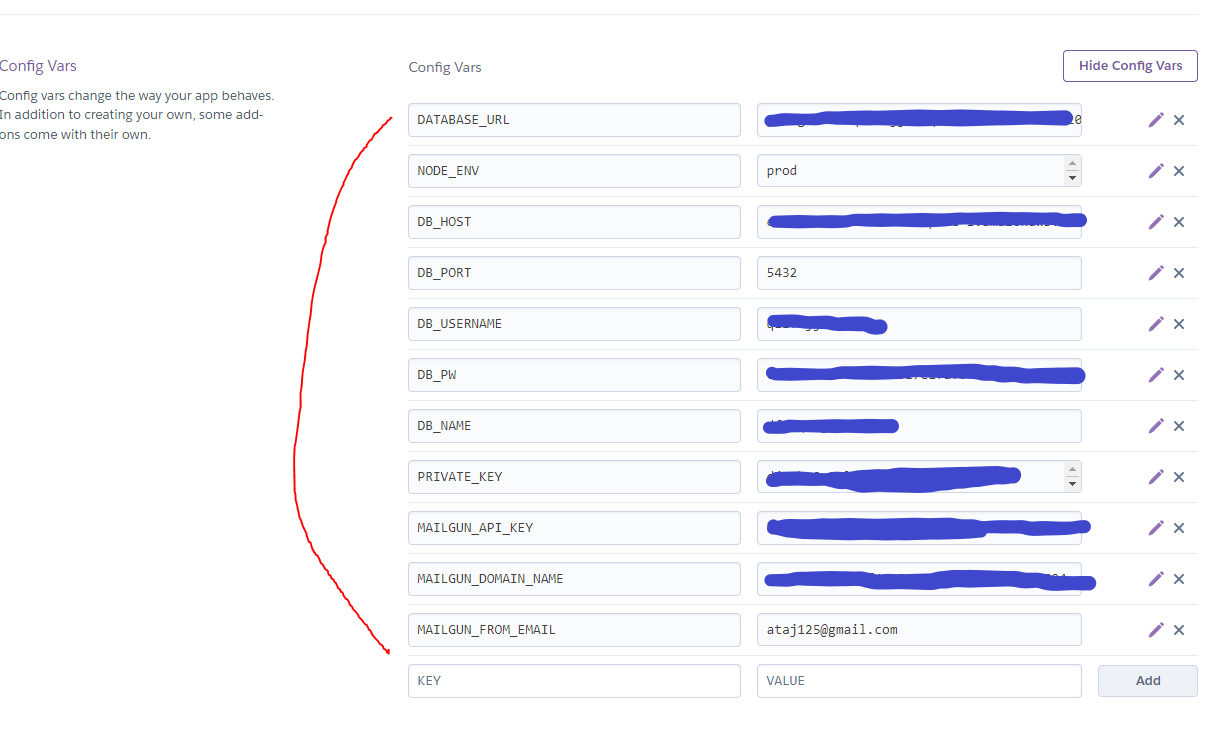
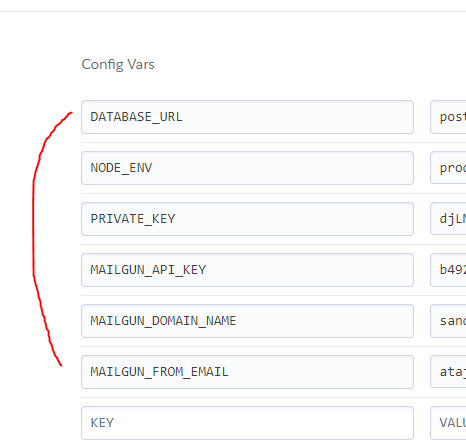
편한 GUI 환경에서 해당 값들을 전부 환경 변수 설정해주고,
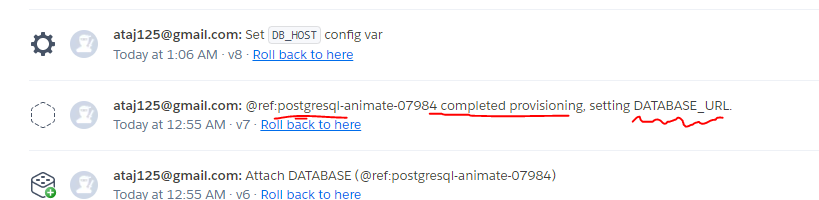
(DATABASE_URL은 자동적으로 DB 설치 시 추가된다.)

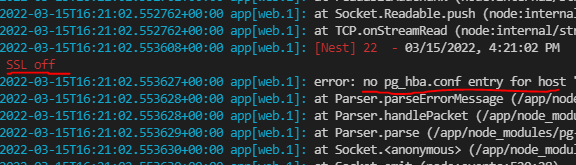
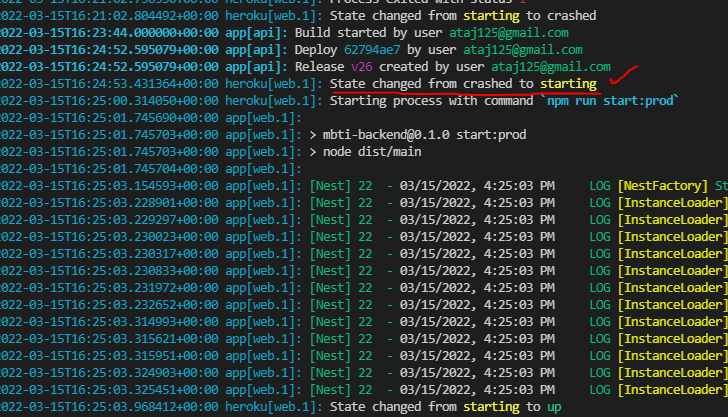
다시 로그를 확인해봤더니, 이번엔 SSL과 관련된 host에러가 기다리고 있었다..
Heroku Postgres: "psql: FATAL: no pg_hba.conf entry for host"
There are a number of Heroku CLI Postgres commands that all return the same error. For example: $ heroku pg:bloat psql: FATAL: no pg_hba.conf entry for host "...", user "...", database "...", SSL...
stackoverflow.com
구글링을 통해 알아보니
SSL 연결을 사용하지 않고 데이터베이스 인스턴스에 연결하려 시도했기 때문에 서버가 거부한 것이었다.
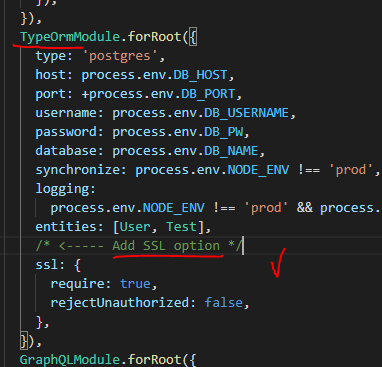
그래서 TypeOrm을 사용하고 있는 backend에

위와 같이 ssl 옵션을 추가해주었다.

이제 에러는 보이지 않는다.

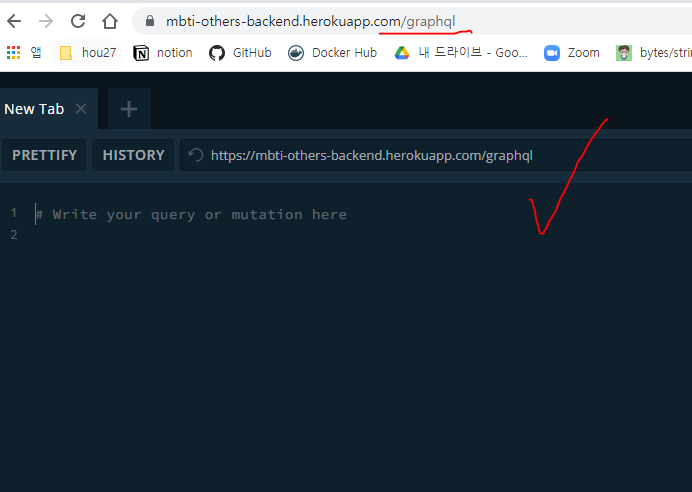
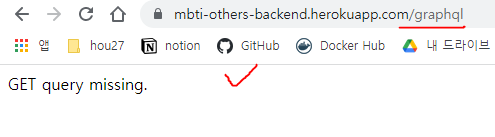
웹으로도 접속하여 성공했음을 확인하였다.

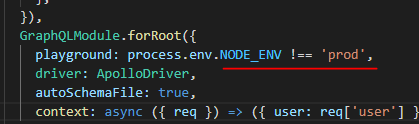
백엔드 uri로 graphql playground가 접속되면 안 되기에 옵션을 추가하여 배포 시에는 접속할 수 없도록 하였다.

막힌 것을 확인해주고, 프론트를 배포하려 했는데,

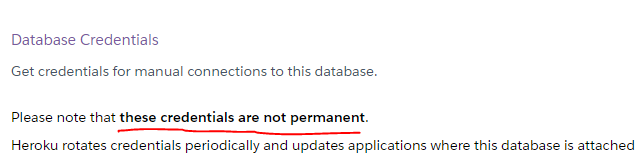
환경변수로 등록했던 정보들이 영구적이지 않다는 것을 알게 되었다...

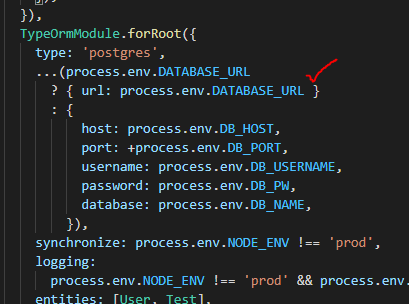
그래서 아까도 확인했지만 DB 추가 시에 자동으로 추가되었던 DATABASE_URL 환경변수를 이용하여 DB를 연결할 것이다.

보여주진 못하지만 URI에는 다른 모든 Credential 정보가 모두 들어있기 때문에 URI 하나로 충분하다.

app.module.ts의 typeorm 옵션을 위와 같이 DATABASE_URI가 있으면(헤로쿠의 경우) 해당 환경 변수를 사용하고,
아니라면(로컬의 경우) 다른 환경 변수를 사용하도록 하였다.

나머지 환경변수를 지워준 모습.

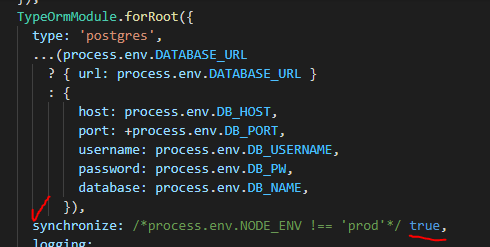
후에 테스트를 더 진행하다가 알게 된 것인데, synchronize 옵션을 배포 시엔 false로 설정해두었더니
backend가 작동해도 DB Schema가 자동으로 만들어지지 않아 계속해서 에러가 발생하였다.
일단 지금은 항상 true로 설정하였지만 실제 배포 시에 동기화를 하지 않고 어떻게 DB를 초기화하는지 공부해서 수정하도록 할 것이다.
+ 2022.03.20.
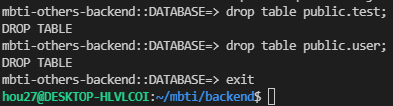
test entity 구조를 변경하여 DB를 재설정해주어야 했다.
그래서
heroku pg:psql위 명령어를 통해 헤로쿠 DB 터미널에 접속하였다.

그 후 원하는 설정을 마쳤다.
+ 2022.03.25.
https://velog.io/@max9106/OAuth
[OAuth + Spring Boot + JWT] 1. OAuth란? 프론트엔드와 백엔드의 역할
OAuth(Open Authorization)란? OAuth는 인증을 위한 프로토콜이다. 다른 인터넷 서비스의 기능을 다른 어플리케이션에서도 사용할 수 있게 해준다. OAuth는 인증(Authentication)과 인가(Authorization)를 모두 포함
velog.io
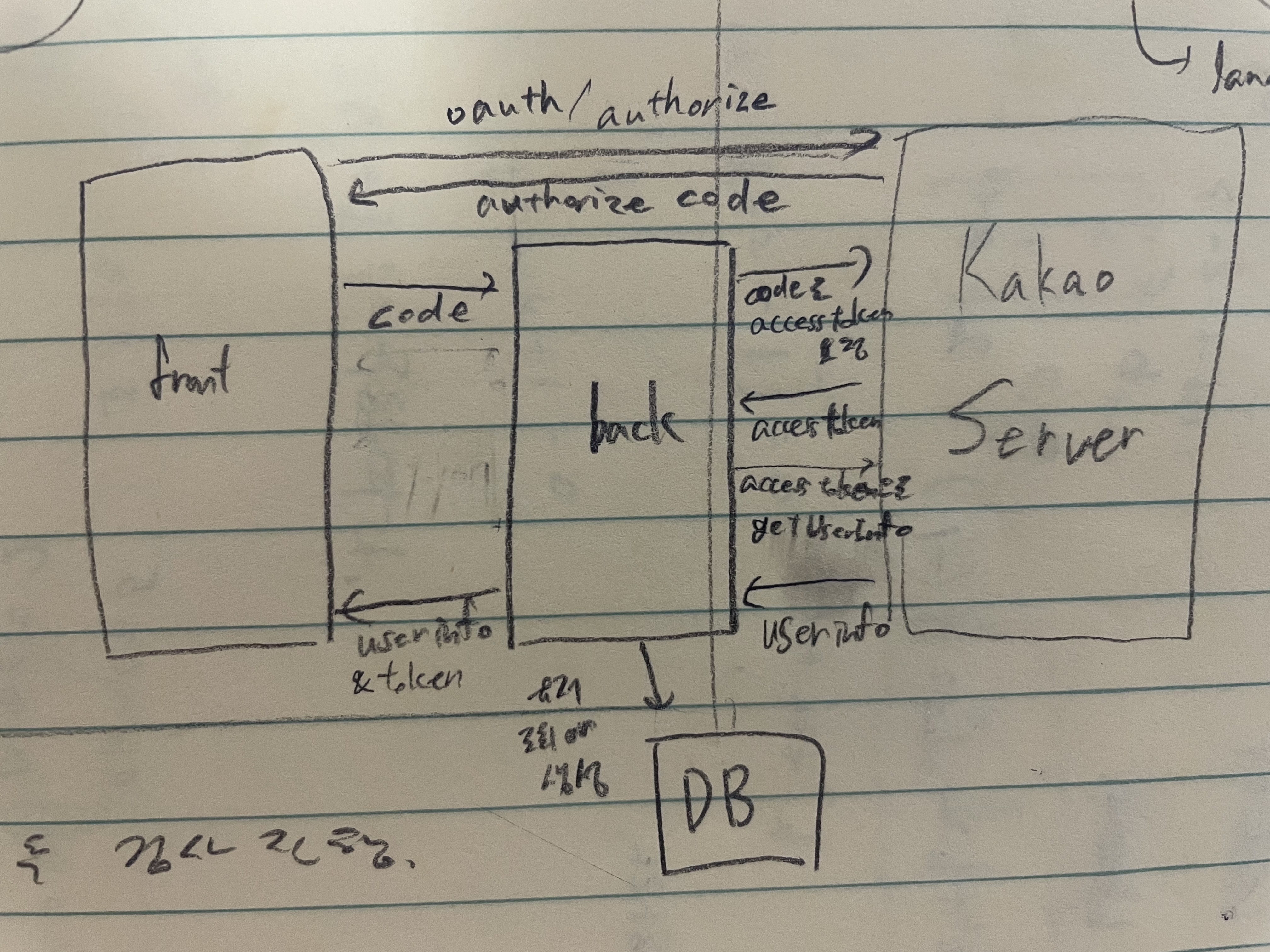
kakao login을 사용하면서 구조에 대한 고민을 하다가 위 글을 보게 되어

위와 같이 흐름을 바꾸었다.
그래서 추가로 필요해진 환경변수를 설정해주었다.

migration 한 내용은 추후 글로 포스팅할 것이다.
'개발 일지' 카테고리의 다른 글
| 하나의 EC2 안에 테스트 서버까지 구축하기 feat. AWS (2) | 2022.11.19 |
|---|---|
| Refresh Token - JWT (0) | 2022.04.04 |
| KakaoLink API(카카오로 링크 공유하기) in React (0) | 2022.03.29 |
| 카카오로 로그인하기 (JWT 토큰 발급, OAuth) (0) | 2022.03.25 |
| Netlify로 프론트엔드 배포하기 (0) | 2022.03.17 |